He decidido traer un magnifico tutorial que he encontrado en
Psdbox este tutorial es una sencilla pero llamativa y muy estilizada composicion, en la con unos pocos
stock se conseguirá un gran resultado.
En este composición la parte importante son las opciones de fusión y efectos de iluminación, es un tutorial un poco avanzado pero hay suficientes detalles para poder seguirlo muy fácilmente.
Stock utilizados:
Introducción
Aunque solo usemos unos pocos stocks el verdadero "desafió" sera crear la iluminación y el ambiente nocturno. Para esto nos valdremos de modos de fusión y capas de ajuste.
So let's start.
Paso 1
Creamos un nuevo documento de 2500 x 2800 px, luego de esto pegamos la imagen del desierto. La renombramos
Fondo. Esta va a ser la base para nuestra manipulación, pero no necesitamos el cielo (este lo añadiremos mas tarde). Podríamos fácilmente enmascararlo pero como lo que queremos crear es una escena nocturna, añadimos una
Superposición de degradado de negro a transparente en los estilos de capa para cubir el cielo y parte del suelo.
Veras la importancia de este degradado en el siguiente paso.
Paso 2
Ahora abrimos la imagen del cielo y la pegamos en una nueva capa encima de la capa
Fondo, la renombrados
Cielo. Incrementamos el tamaño de esta imagen ya no la cubre por completo. Creamos una mascara de capa en la capa
Cielo y usando un pincel suave, cubrimos la parte inferior.
En las siguientes capturas podemos la diferencia que hace la superposición de degradado del primer paso.
Paso 3
Abrimos la imagen de la chica y la extraemos del fondo usando cualquier técnica, con la que te sientas mas cómodo o mas domines. Personalmente prefiero usar la herramienta pluma para realizar un trazado y luego una mascara, pero como dije puedes usar cualquier técnica solo asegúrate de dejar bordes limpios. En el área del cabello he usado
Refine Mask
para lograr extraerlo por completo.
Una vez tengamos la chica extraída del fondo, la pegamos en una nueva capa a la que llamremos
Chica.
Paso 4
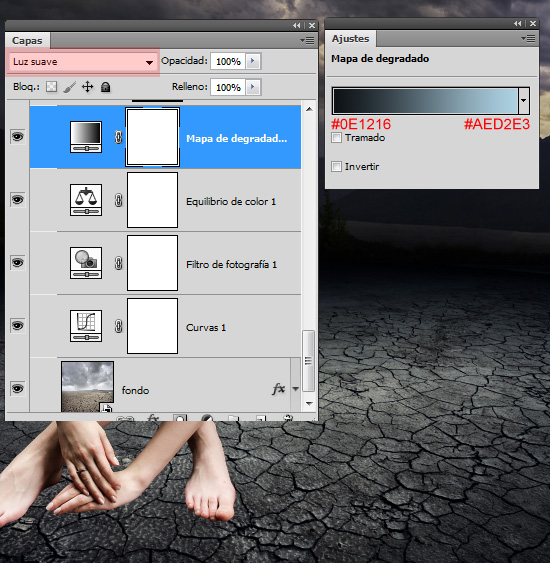
Ya tenemos la estructura básica para nuestra manipulación. Es tiempo de trabajar en el ambiente, empezaremos haciendo unos ajustes al suelo usando algunas
capas de ajuste.
- Curvas para oscurecer el fondo
- Filtro de fotografía para hacer el fondo mas cálido
- Equilibrio de color para agregar mas "drama" al fondo
- Mapa de degradado para oscurecer y colorear el fondo
En la imagen de arriba puedes observar como queda nuestra paleta de capas.
Paso 5
Ahora haremos algunos ajustes al cielo. Noten que esta vez haremos los ajustes utilizando mascaras de recortes porque solo queremos que se afecte el cielo pero no la capa
fondo
- Niveles para oscurecer el cielo
Paso 6
Nuestro fondo ya esta listo. Es hora de trabajar con la imagen de la chica. Vamos a añadir la sombra, para esto usaremos dos técnicas diferentes.
- Sombra proyectada, para esto duplicamos la capa de la chica, la rastrerizamos si acaso la tenias como objeto inteligente, reducimos la luminosidad a 0 con el ajustes de Tono/Saturacion. Usamos entonces la opcion de distorsionar en transformación libre y la colocamos sobre el suelo, la proyectamos a la izquierda porque sabemos que la fuente principal de luz va a estar a la derecha de la chica.
- Sombra suave, la sombra proyectada no es suficiente. Por eso añadiremos una segunda capa de sombra, donde con un pincel suave y con opacidad y flujo al 50% pintamos las áreas donde el cuerpo toca el suelo. Luego bajamos la opacidad y el flujo a 25% y pintamos una gran área alrededor de la chica. Ya con esto seria suficiente.
Paso 7
Aqui es donde las cosas se ponen un poco complicadas. Empezaremos a trabajar el la iluminación y sombreado de la chica. En este paso necesitamos oscurecer la parte izquierda de el cuerpo. Crearemos tres tipos de sombras usando la
Herramienta Degradado, y los efectos de
Superposición de Degradado y
Sombra interna.
Primero abrimos los estilos de capa de la capa
chica y aaplicamos una
superposición de degradado y
Sombra interior usando las configuraciones mostradas en la imagen de abajo.
Ahora creamos una nueva capa y activamos la mascara de recorte, seleccionamos la herramienta
Degradado y creamos un degradado lineal de negro a transparente.
Dibujamos como muestra la imagen para cubrir la parte izquierda del cuerpo de la chica.
Asi es como debe lucir nuestra imagen ahora.
Paso 8
Ya hemos terminado con las sombras pero ahora tenemos que crear algunos ajustes de color e iluminación. Primero configuremos las capas de ajustes, una vez mas usando mascaras de recorte.
- Mapa de degradado para mas contraste y algo de emparejamiento de color
- Niveles para oscurecer el cielo
- Equilibrio de color para emparejar el color con el ambiente nocturno
ahora luce como si hubiéramos destruido por completo la imagen pero calma, aun tenemos que añadir efectos de iluminación que lo "solucionaran".
Paso 9
Abrimos la imagen de la lampara, la extraemos del fondo y la pegamos en una nueva capa encima de todo lo demas, a esta capa la he nombrado
lampara, luego creamos la sombra usando el método de la
sombra suave utilizado en el paso 6, y un efecto de
sombra interna.
Paso 10
Empecemos a crear el primer efecto de iluminación, nuestra fuente de luz principal es la lampara así que empecemos ahí.
Primero creamos el resplandor de la llama como lo indica la siguiente imagen.
Paso 11
Ahora pintamos algo de luz sobre el suelo con la herramienta pincel y el color
#7a5821. En la imagen puse modo de fusión normal para poder observar mejor donde estamos pintando pero debemos usar
Sobreexponer Color.
Paso 12
Ahora tenemos que iluminar el cuerpo de la chica. Creamos una nueva capa y pintamos tal cual se muestra en la imagen, luego cambiemos el modo de fusion a
Sobreexponer Color.
Para pintar tenemos que imaginarnos como la luz llegaría al cuerpo y como deberían lucir esas áreas. Básicamente tenemos que pintar sobre el lado derecho, recuerda que trabajamos duro para oscurecer el lado izquierdo del cuerpo asi que no pintes mucho sobre esa zona.
Si quieres un efecto de iluminado mas fuerte puedes duplicar esta capa y bajarle un poco la opacidad, si por el contrario piensas que esta muy fuerte solo bajale la opacidad a la capa.
Paso 13
Una vez tengamos los efectos de iluminacion, podemos iniciar con la
Sub exposición y la
Sobre exposición . Esta es una técnica que requiere de practica, practica que iras adquiriendo con el tiempo.
Pero en que consiste esta técnica? -Primero creamos una nueva capa a la rellenaremos con
50% de gris, luego de hacer esto cambiamos el modo de fusión a superponer, hasta aquí no tiene que haber pasado nada. Una vez hallamos hecho esto con las herramientas
Subexponer y
Sobreexponer iniciaremos a oscurecer las áreas que queramos que sean mas oscuras y viceversa, aclarar las áreas que queramos que tengan mas luz. Todo esto sobre la capa que esta rellena con gris al 50%. Yo he pintado mi capa y asi es como ha quedado.
Esta capa lo que hará sera darle un toque mas dramático a nuestra composición.
Paso 14
Es tiempo de añadir los ajustes finales. Primero selecciona la primera capa o grupo que tengas en tu paleta y presiona
Ctrl+Alt+Shift+E o
Shift+Command+Option+E (Mac OS) para crear una nueva capa con una estampa de nuestra composicion tal cual luce ahora. Con la nueva capa creada, vamos a
Imagen>Ajustes>Variaciones y seleccionamos
Más Cian.
Cambiamos el modo de fusión a
Oscurecer y cambiamos la
opacidad a 25%
Paso 15
Creamos otra estampa justo como en el paso anterior y convertimos esta capa a objeto inteligente, despues de esto vamos a
Filtro>Interpretar>efectos de Iluminación y aplicamos las siguientes configuraciones.
Paso 16
Ahora el toque final, dos ajustes mas para hacerlo lucir perfecto ;)
- Mapa de Degradado para cambiar el tono
- Equilibrio de Color para un ultimo toque de color
Y voilà, aquí lo tenemos. Espero que hallan obtenido un buen resultado.
 |
| Imagen a tamaño real |